Embed the Cyral token button into your website
Cyral offers an embeddable button to give data users quick access to their Cyral SSO authentication tokens. To enable this feature, your web team must embed the button on an access portal page or similar web page accessible to your data users.
About the token button
When the user clicks the Cyral token button, it opens a Cyral login window as a popup, or, if the user has authenticated already, it opens a popup window containing the token. The user can copy the token and use it to log in via their usual route, such as the command line or a query tool.

Embed the token button
To embed the Cyral token button on a web page, add the following code to the page:
<button id="CyralTokenButton">
${BUTTON_TEXT}
</button>
<script>
document.getElementById('CyralTokenButton').addEventListener('click', () => {
window.open(
'${CONTROL_PLANE_URL}/app/token?minimized=true&idp=${IDP_APP_NAME}',
'CyralTokenMinimizedWindow',
'width=400,height=263,menubar=no,toolbar=no'
)
})
There are a two values you must provide in your button code, and an optional
IDP_APP_NAME value you can include:
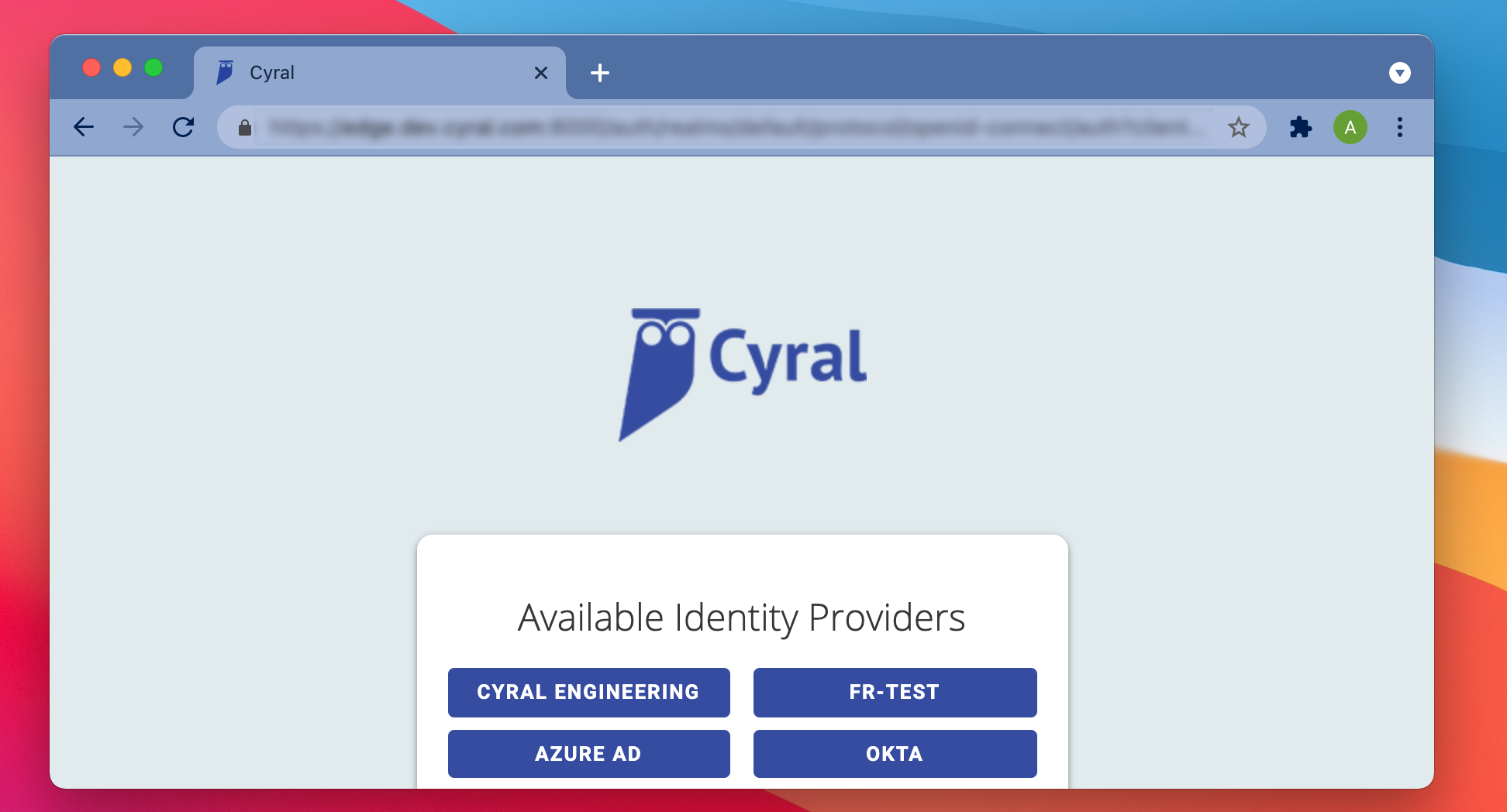
BUTTON_TEXTis required. This is the display text that will appear on the button.CONTROL_PLANE_URLis required. This is the URL of the Cyral control plane that will provide the popup when the user clicks the button.IDP_APP_NAMEis optional. If your Cyral installation uses more than one identity provider ("IdP"), but you want this button to provide tokens from only one IdP, you can specify that IdP here.By specifying the IdP, you allow your user to bypass Cyral's IdP selector screen, shown here:

Provide the
IDP_APP_NAMEin the format explained on the SSO setup page.Specifying the
IDP_APP_NAMEis useful when you're embedding the button on a page that already requires login via the same IDP. In this case, the user will not be required to re-login after clicking the button; they can immediately copy their authentication token.